
Introduction
“Marvel Snap” is a fast-paced strategy collectible card game set in the Marvel Universe, available on both mobile and desktop platforms. The game is designed to cater to Marvel enthusiasts of all ages and skill levels, providing players with the opportunity to build and battle with decks featuring iconic Marvel superheroes and villains. Developed by Second Dinner and published by Nuverse, “Marvel Snap” was officially released in 2022.
As a fan of Marvel Snap, I invest a significant amount of time playing the game and delving into card properties and strategies with my friends. Through our battles and discussions, I’ve identified areas where the game’s UX flows and UI design could be enhanced, helping players develop winning strategies and navigate deck upgrades more seamlessly. Scale-wise, this project primarily concentrates on the mobile platform and version 20.23.0, which was released in October 2023. Its aim is to solve UI/UX problems without making changes to the game mechanics or profit-making features.
Time: October – November 2023
My Roles: UX Research, Wireframing, Gamer Behavior Analysis, UX Design, UX/UI Evaluation
Design Tools: Figma, Illustrator, Photoshop

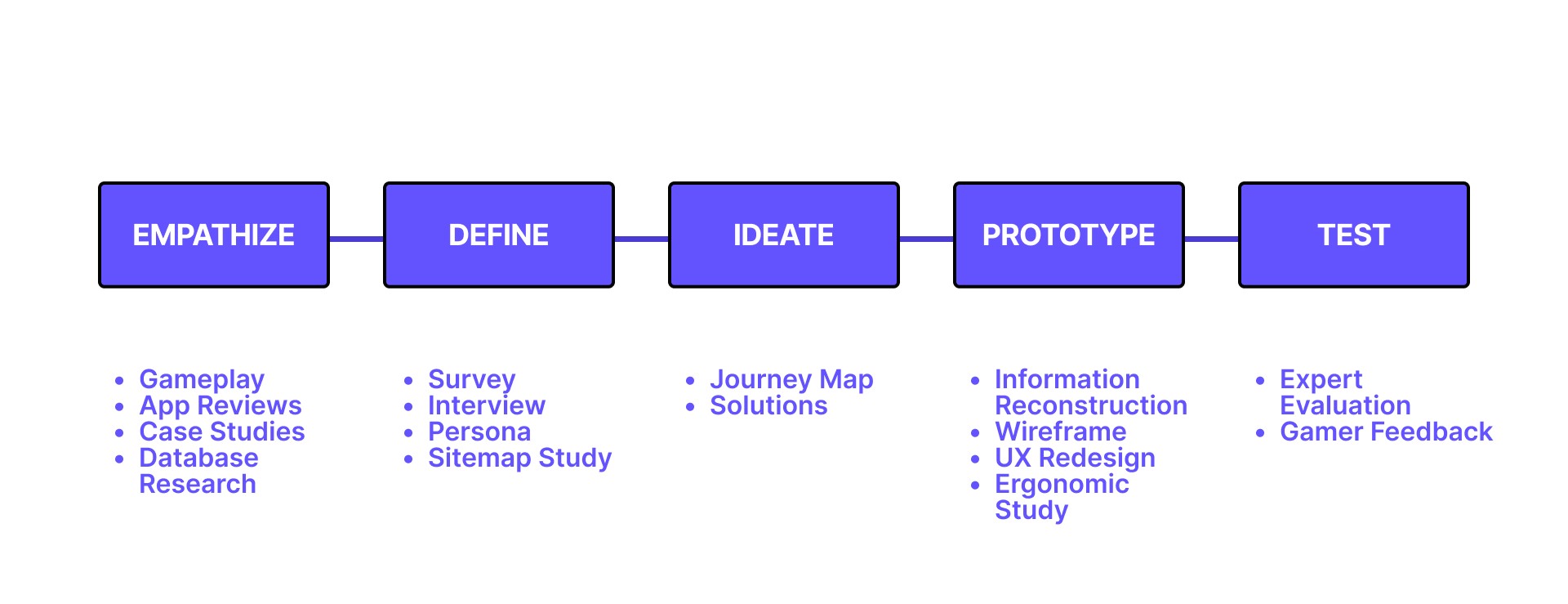
Timeline
- Week 1: Empathize & Define
- Week 2-3: Ideate & Prototype
- Week 4: Test
- Week 5: Iterate
Empathize
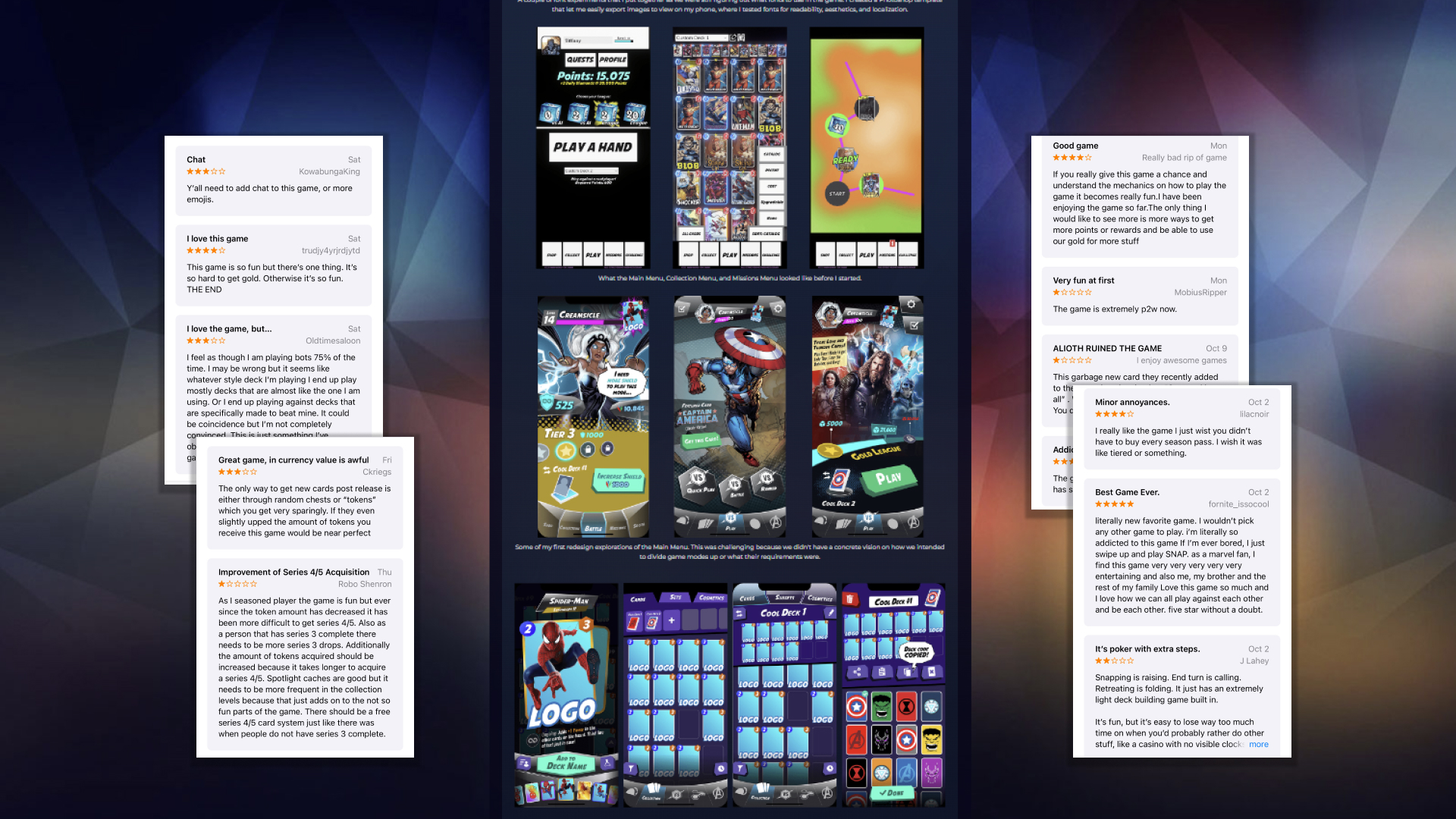
Coming from the perspective of a gamer myself, I am already familiar with Snap as a Gold rank. I started by talking with my friends who also play this game to discuss its strong and weak points. I browsed the app’s reviews and critics’ articles to gather a broader sense of people’s favorites and complaints about this game. Additionally, I read Snap’s previous UX/UI designer, Tiffany Smart’s, article about how she designed the interfaces.

Define
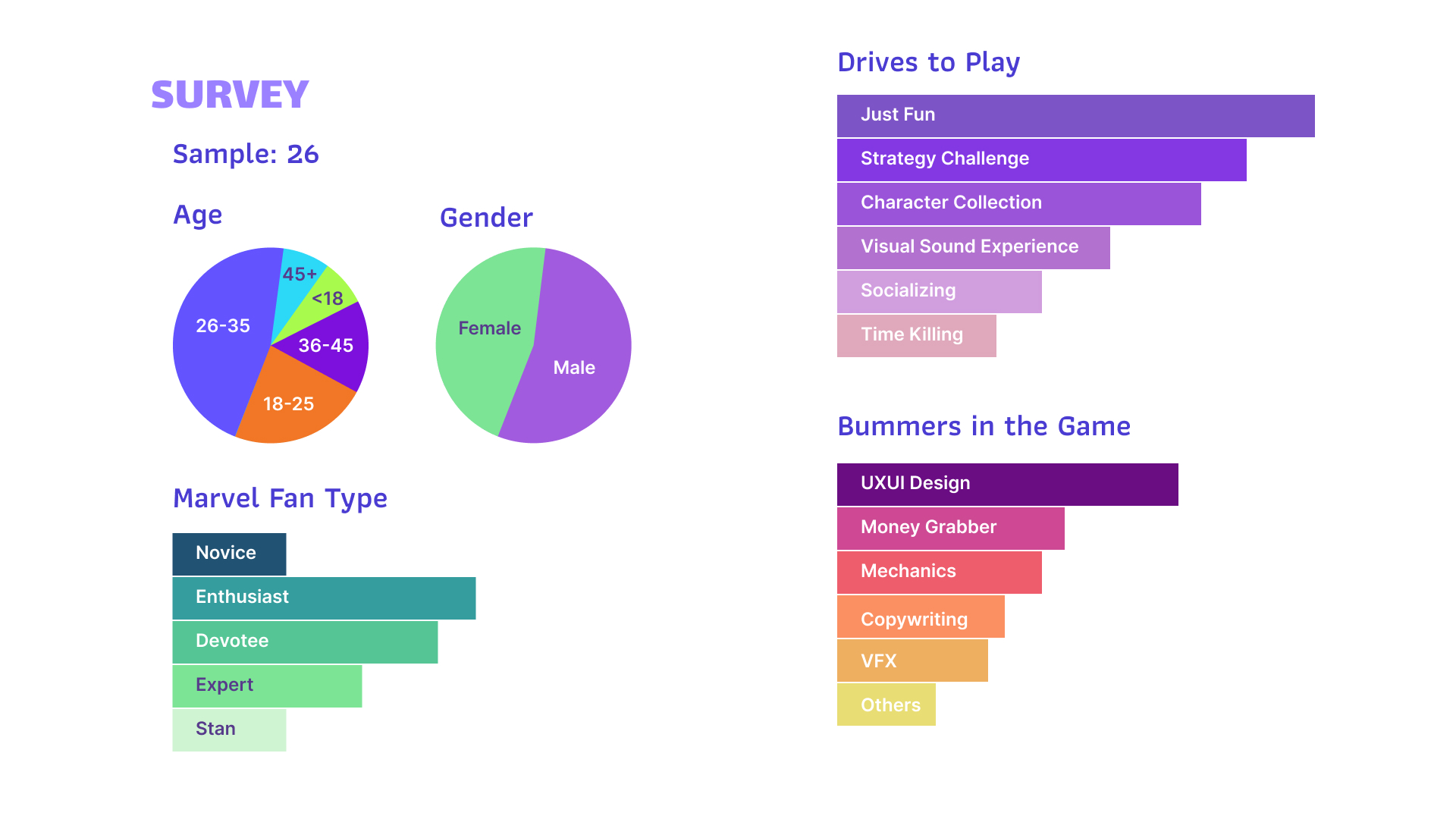
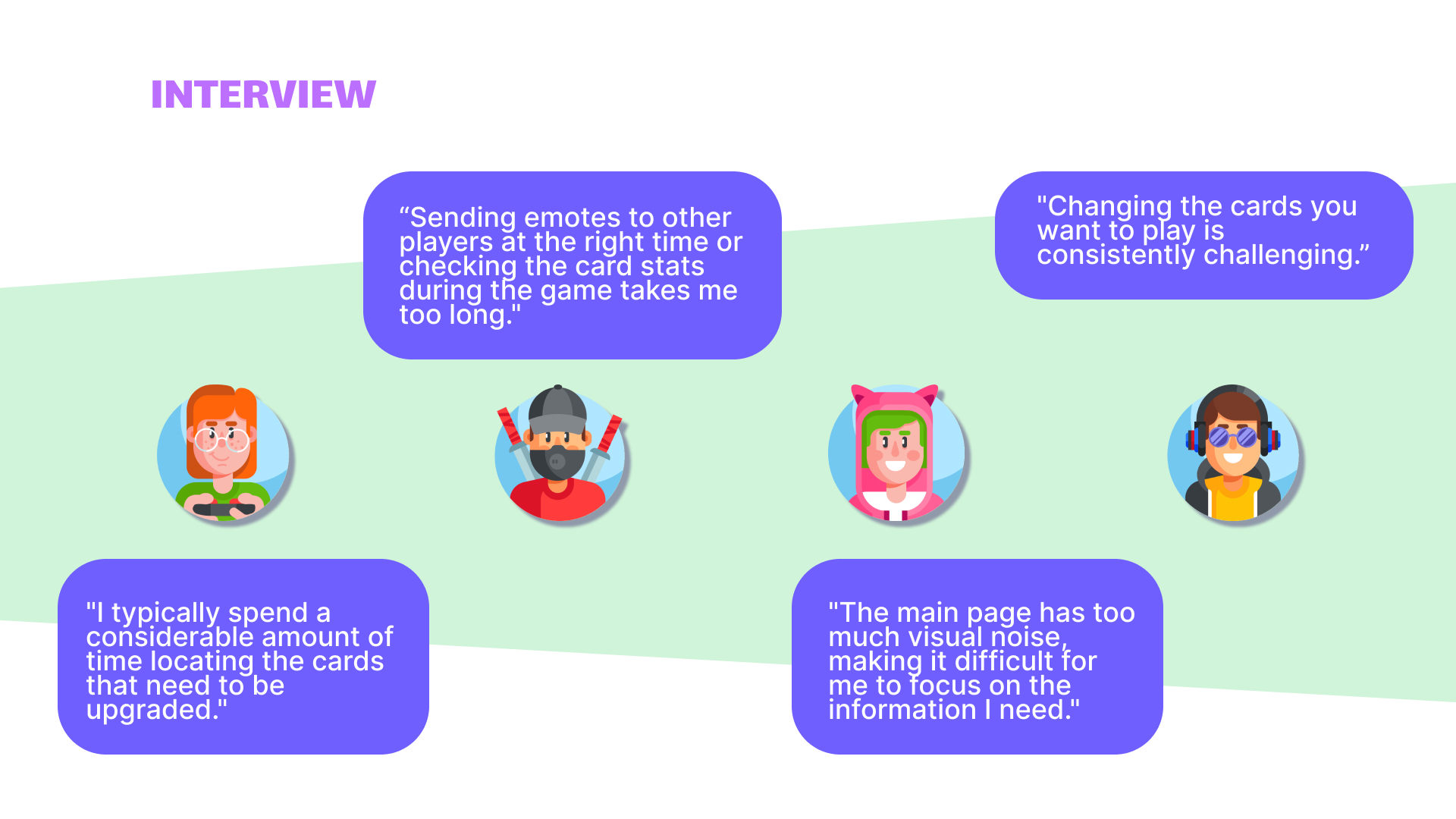
Based on this research, I designed a questionnaire and sent it out for a survey. I also interviewed four frequent players to learn about their pain points during the playing journey.


Ideate
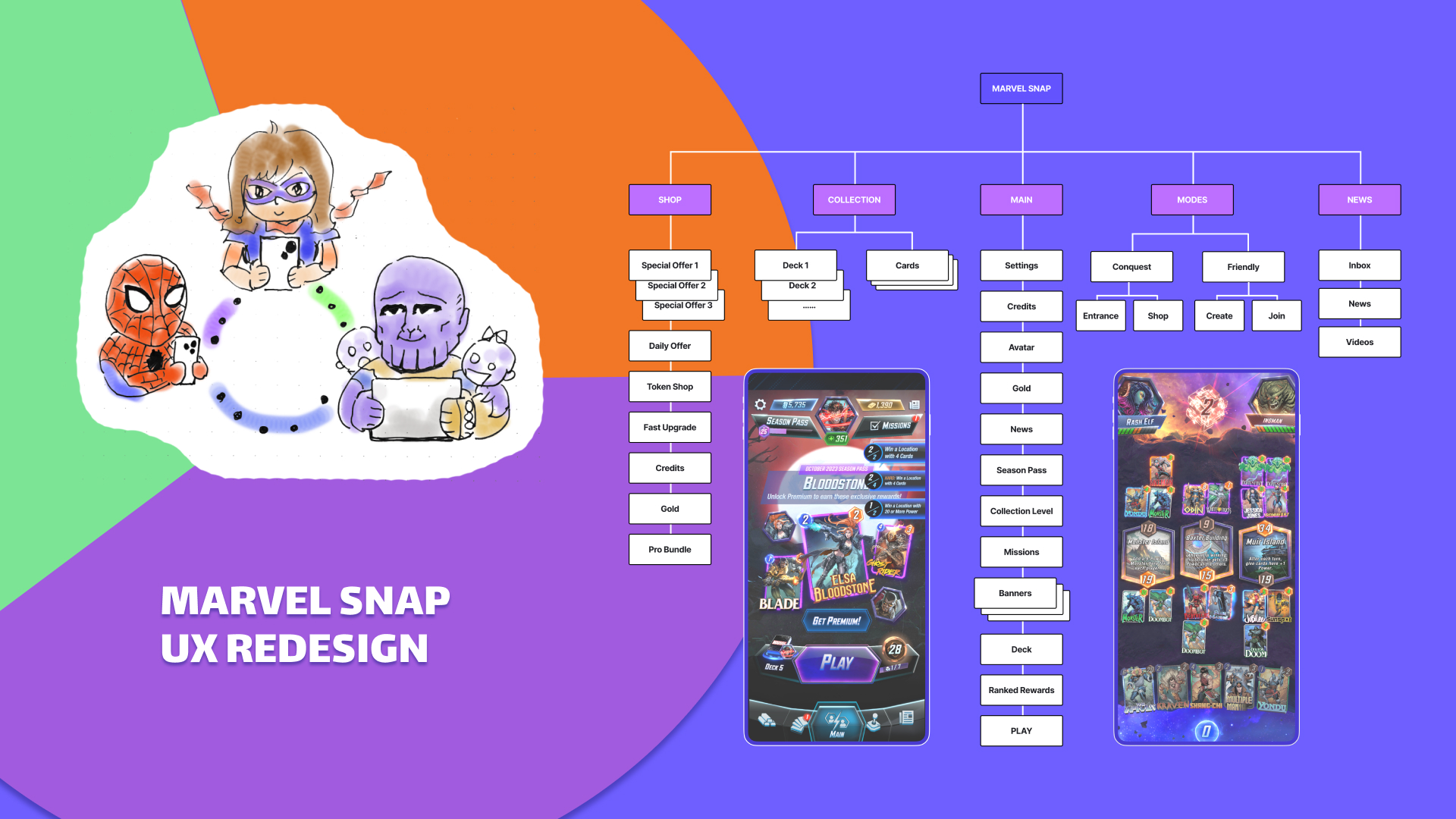
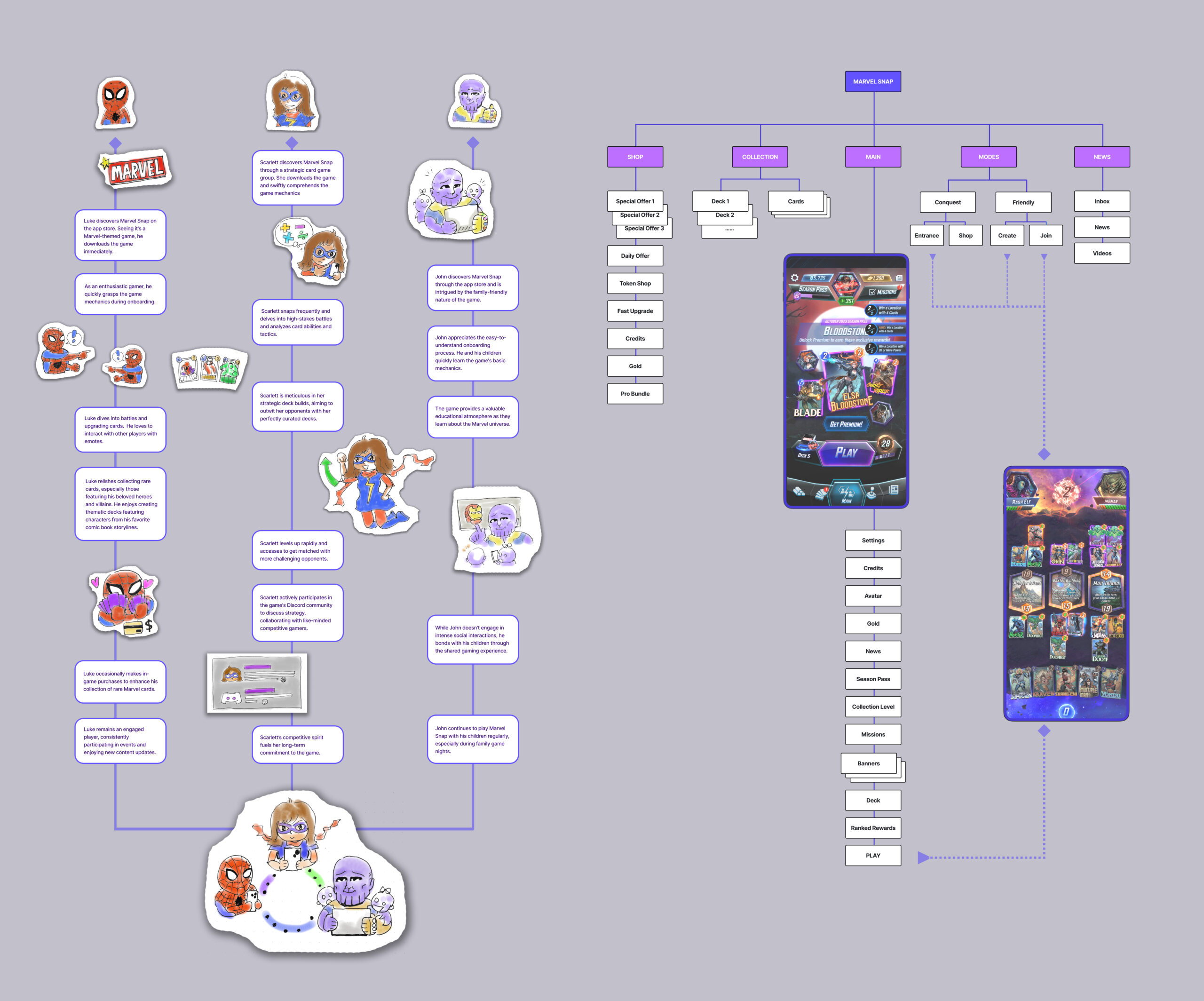
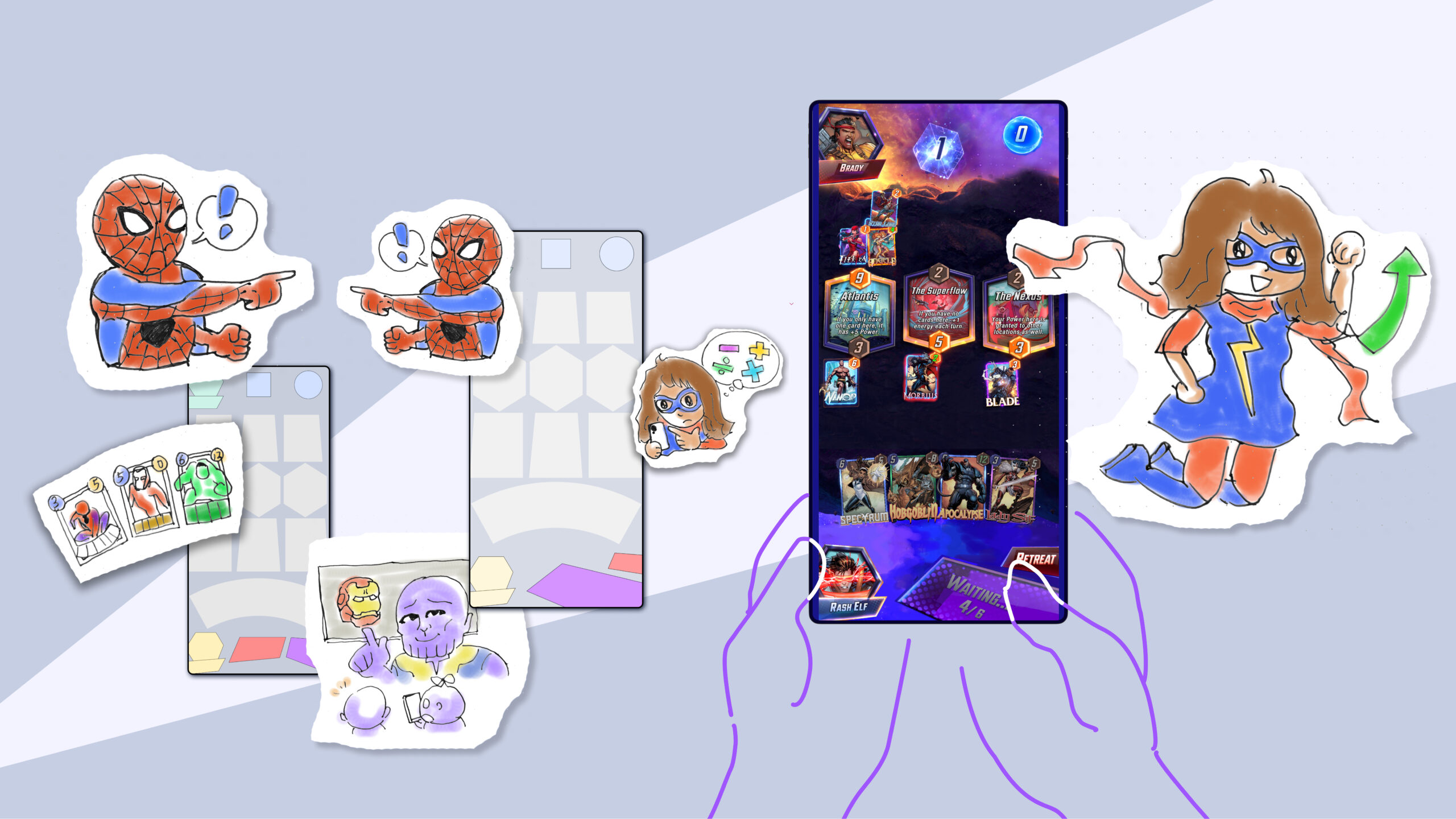
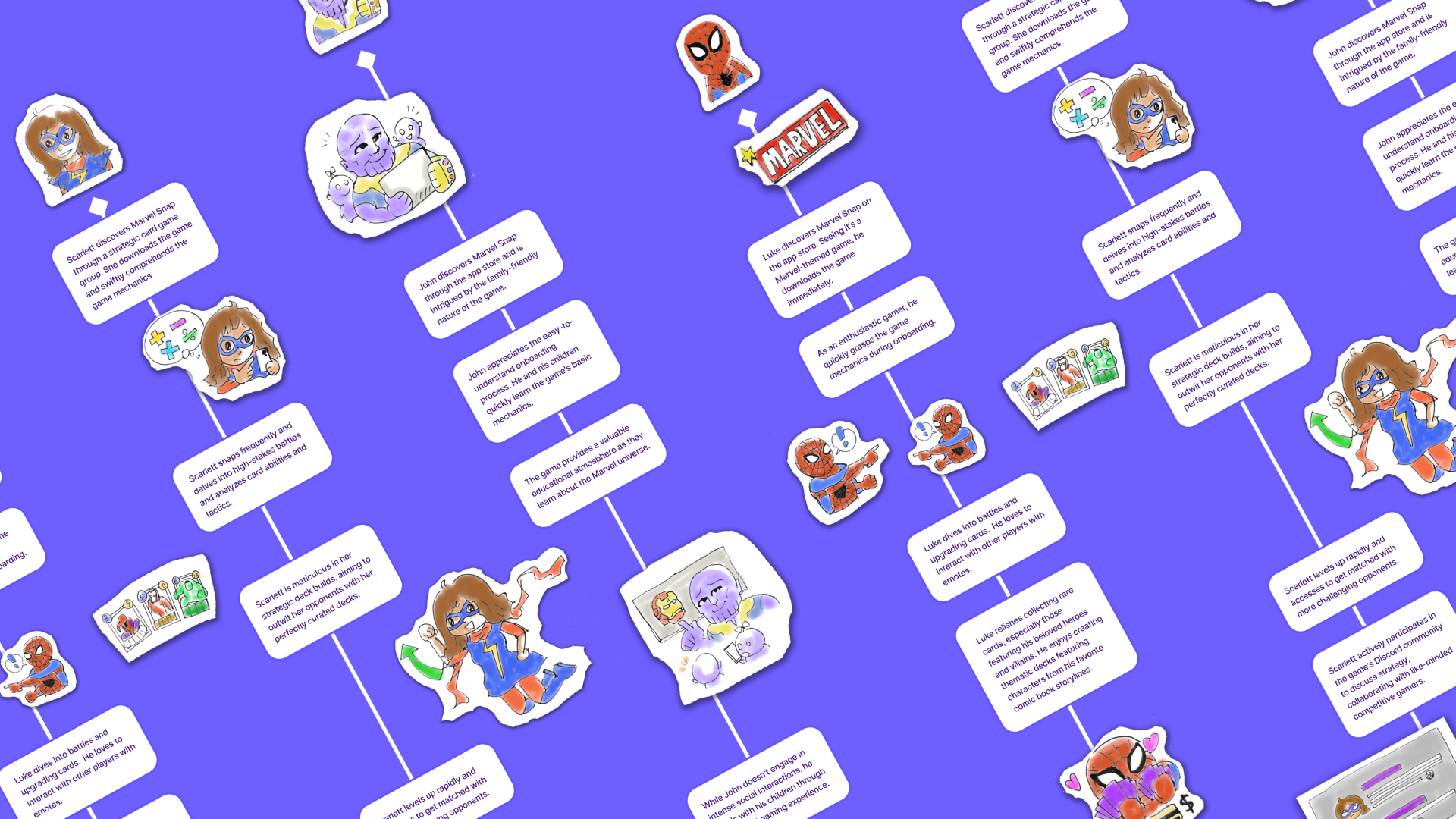
Based on the survey and interviews, I categorized the players into three personas and created journey maps using the existing game structure.


Next, I devised solutions to address their pain points, considering the current user experience and interfaces. These solutions include:
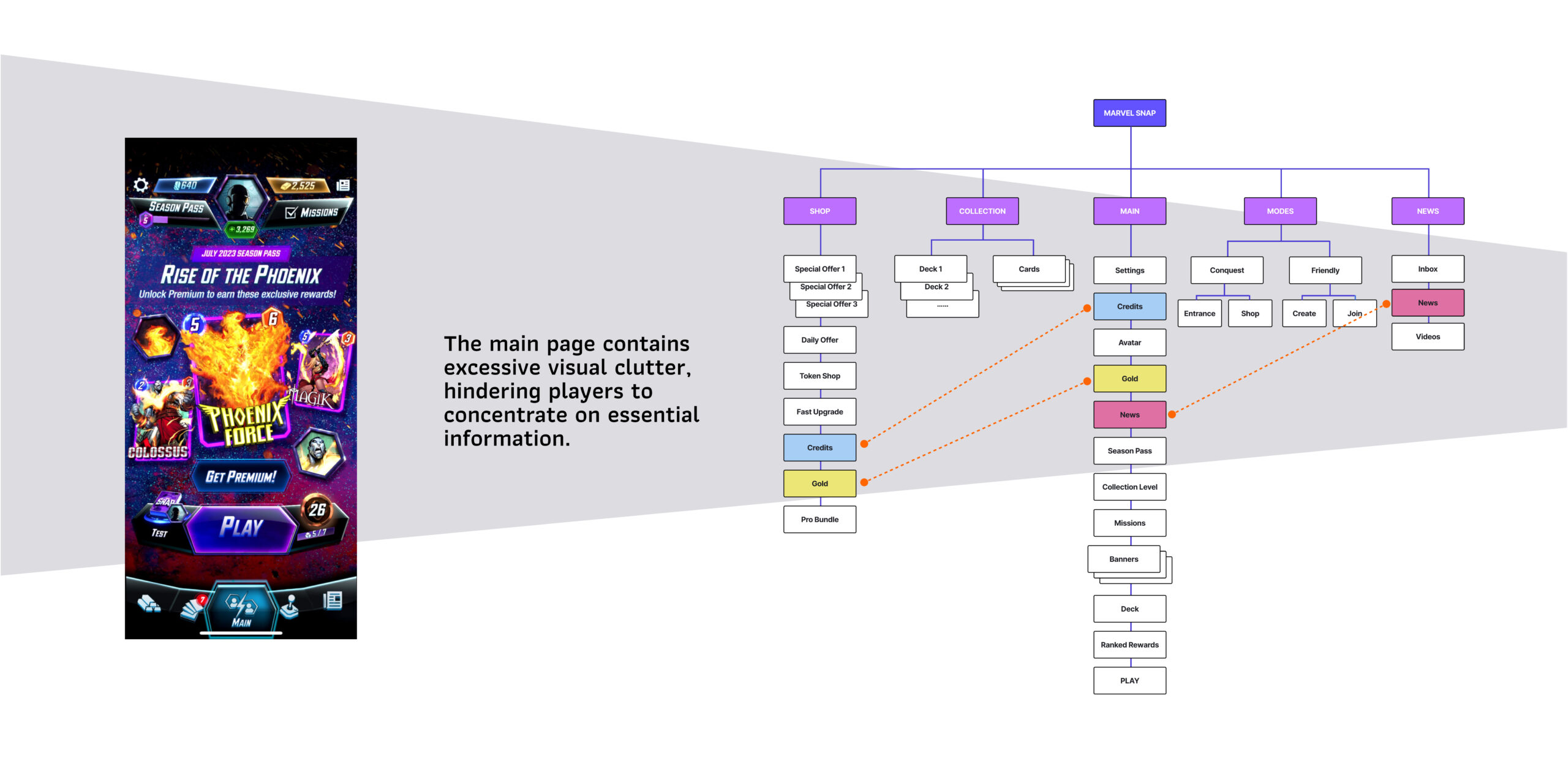
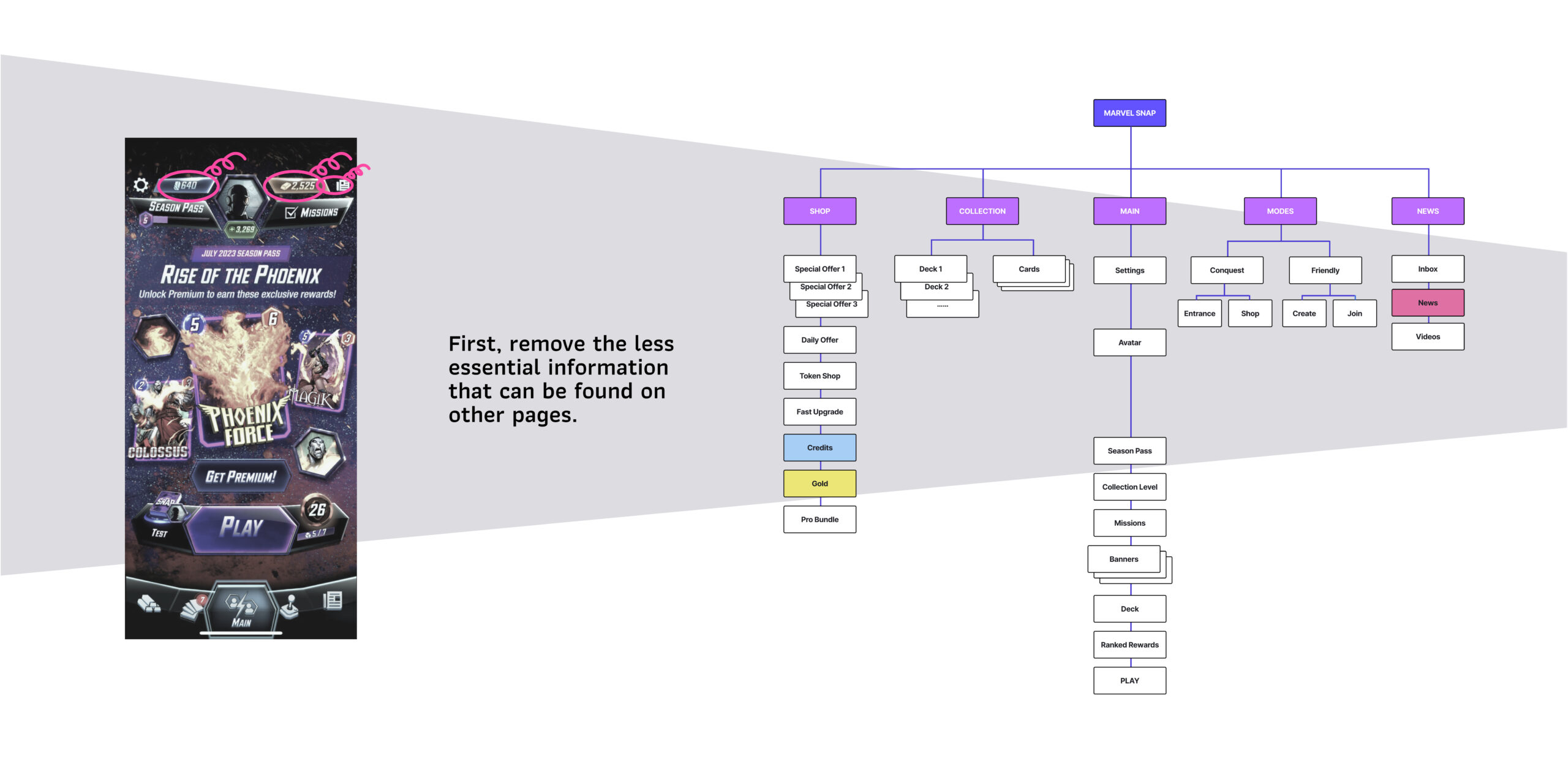
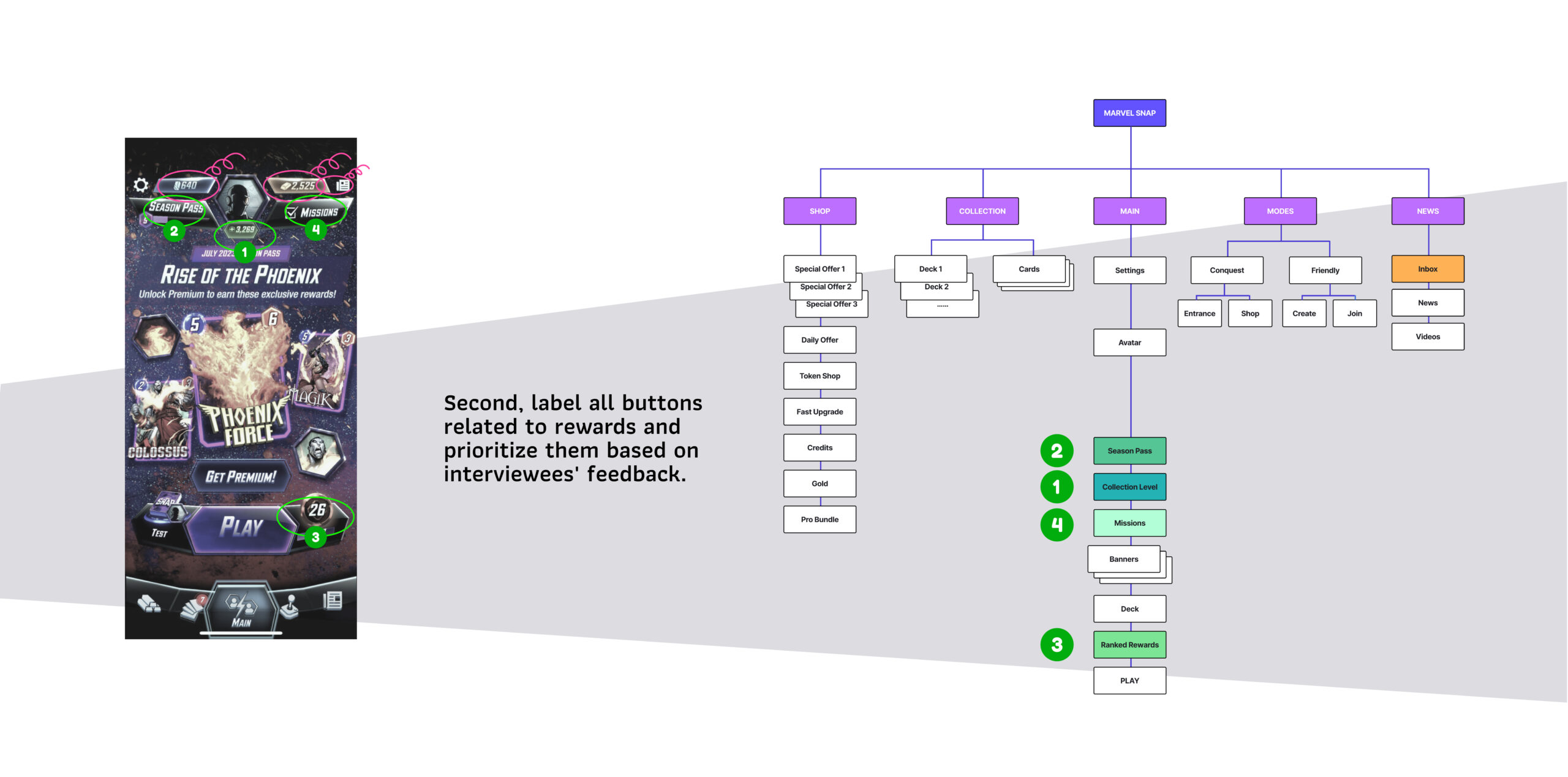
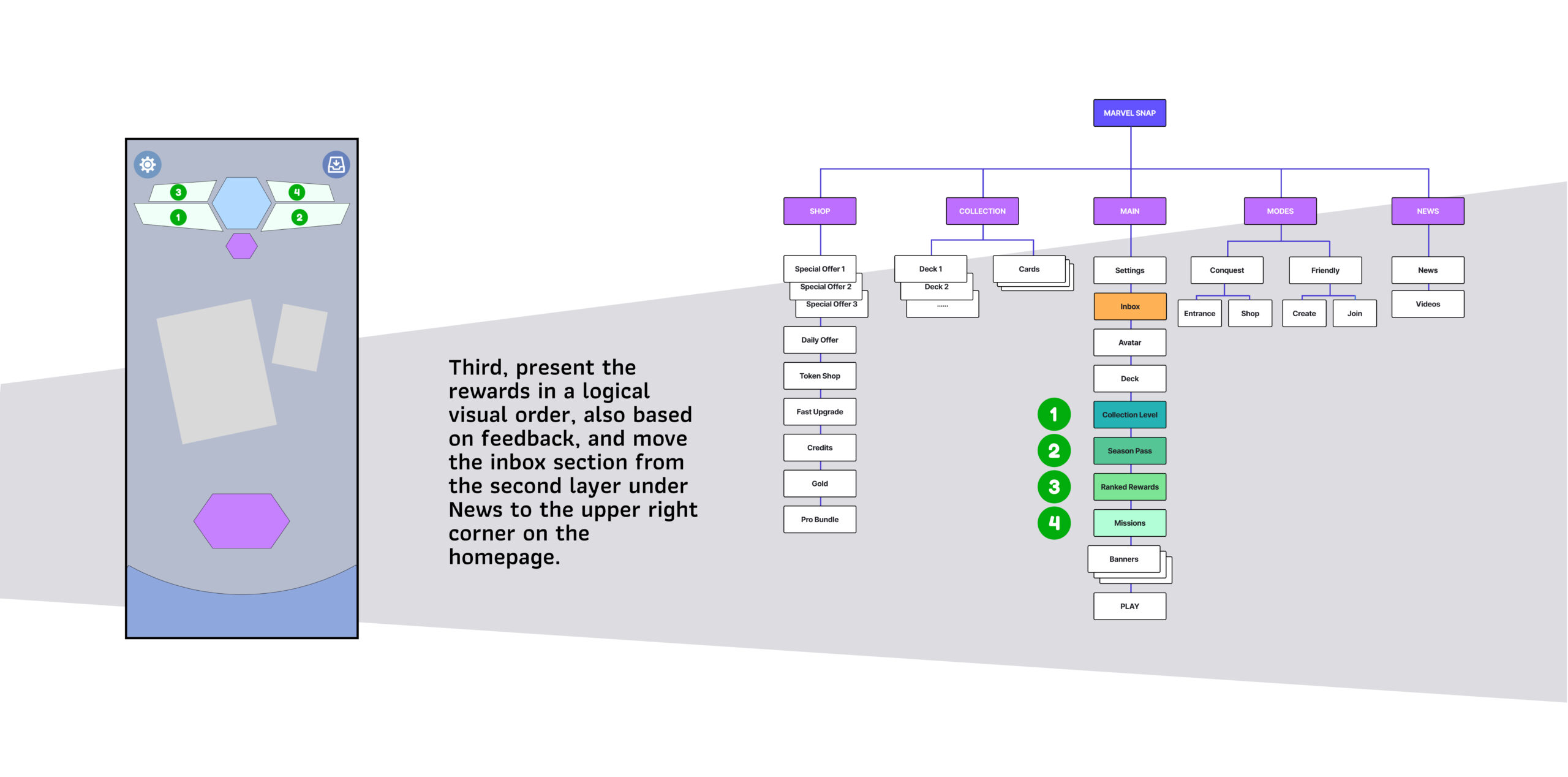
- Reconstructing the architecture of the main page to eliminate redundant information.
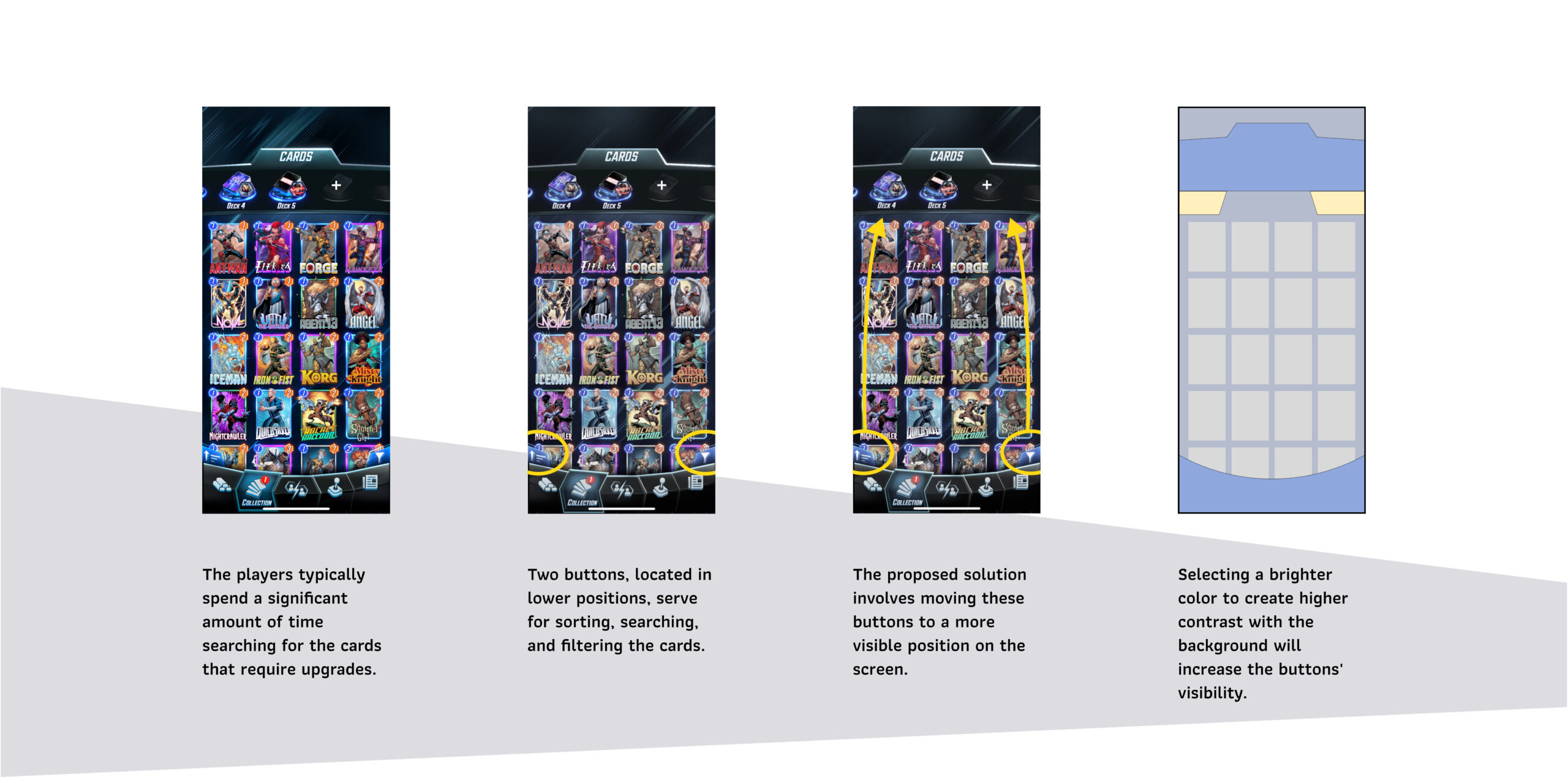
- Relocating the Sort, Search, and Filters buttons to a more central position and making them visually prominent.
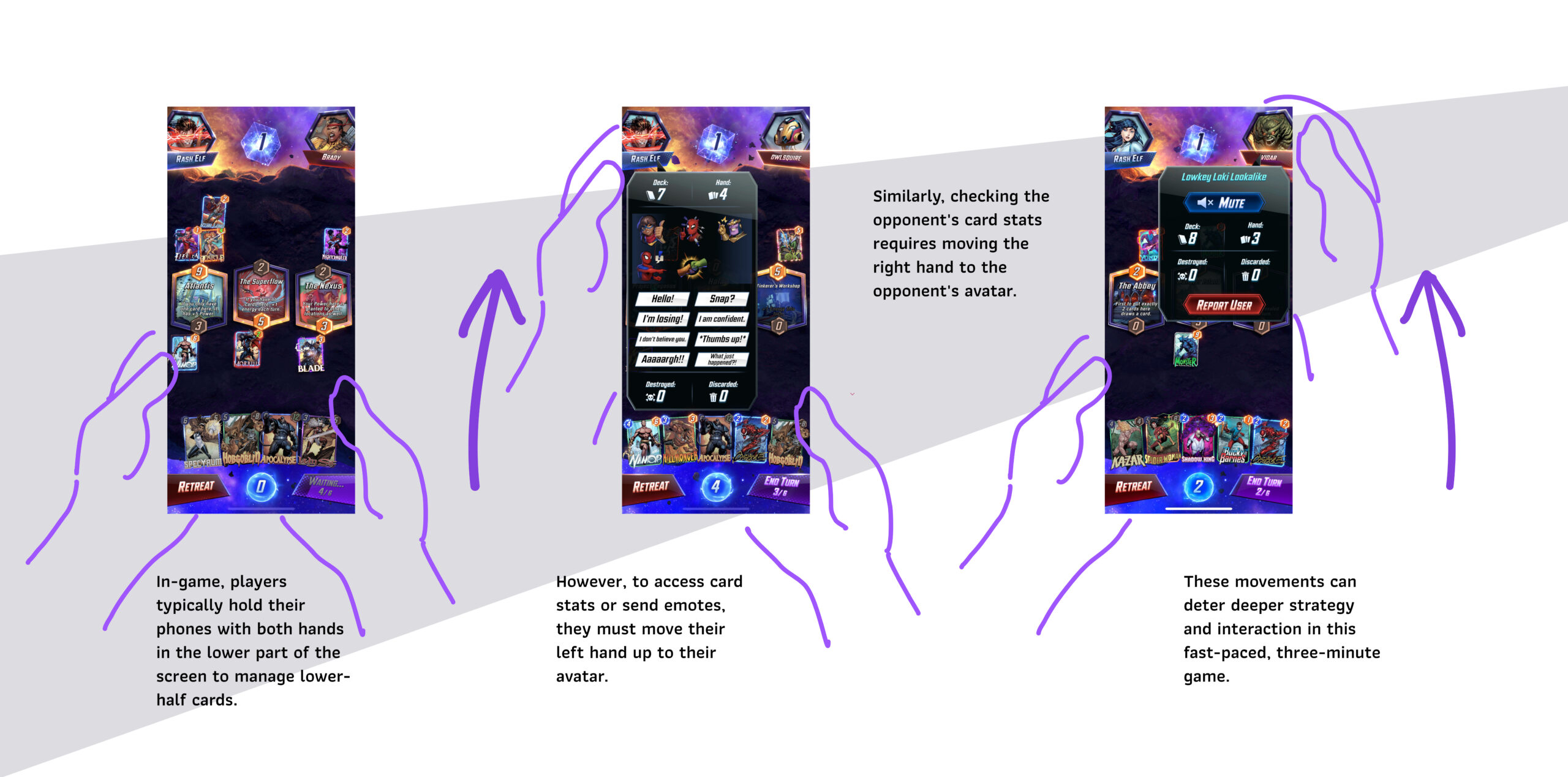
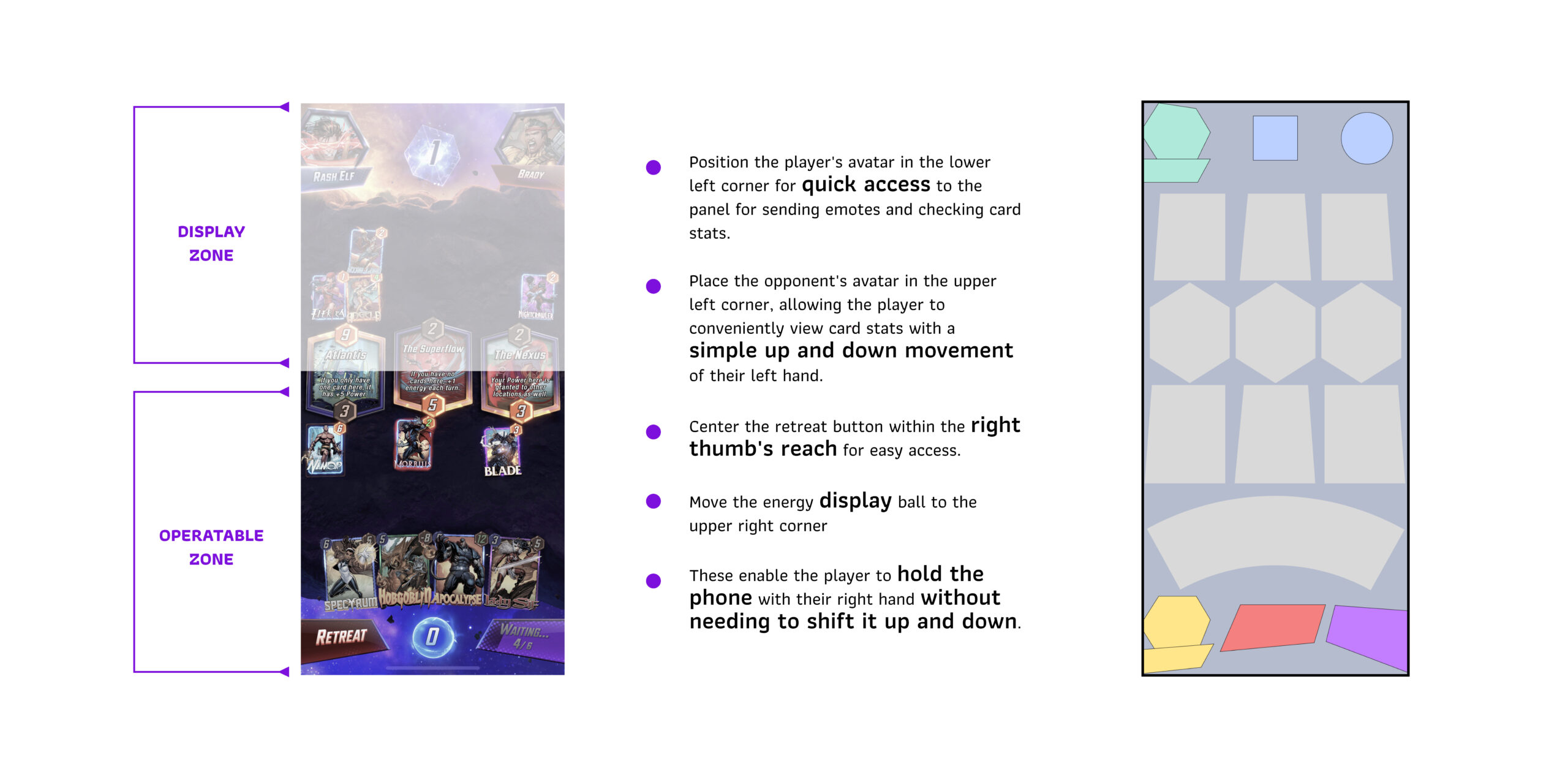
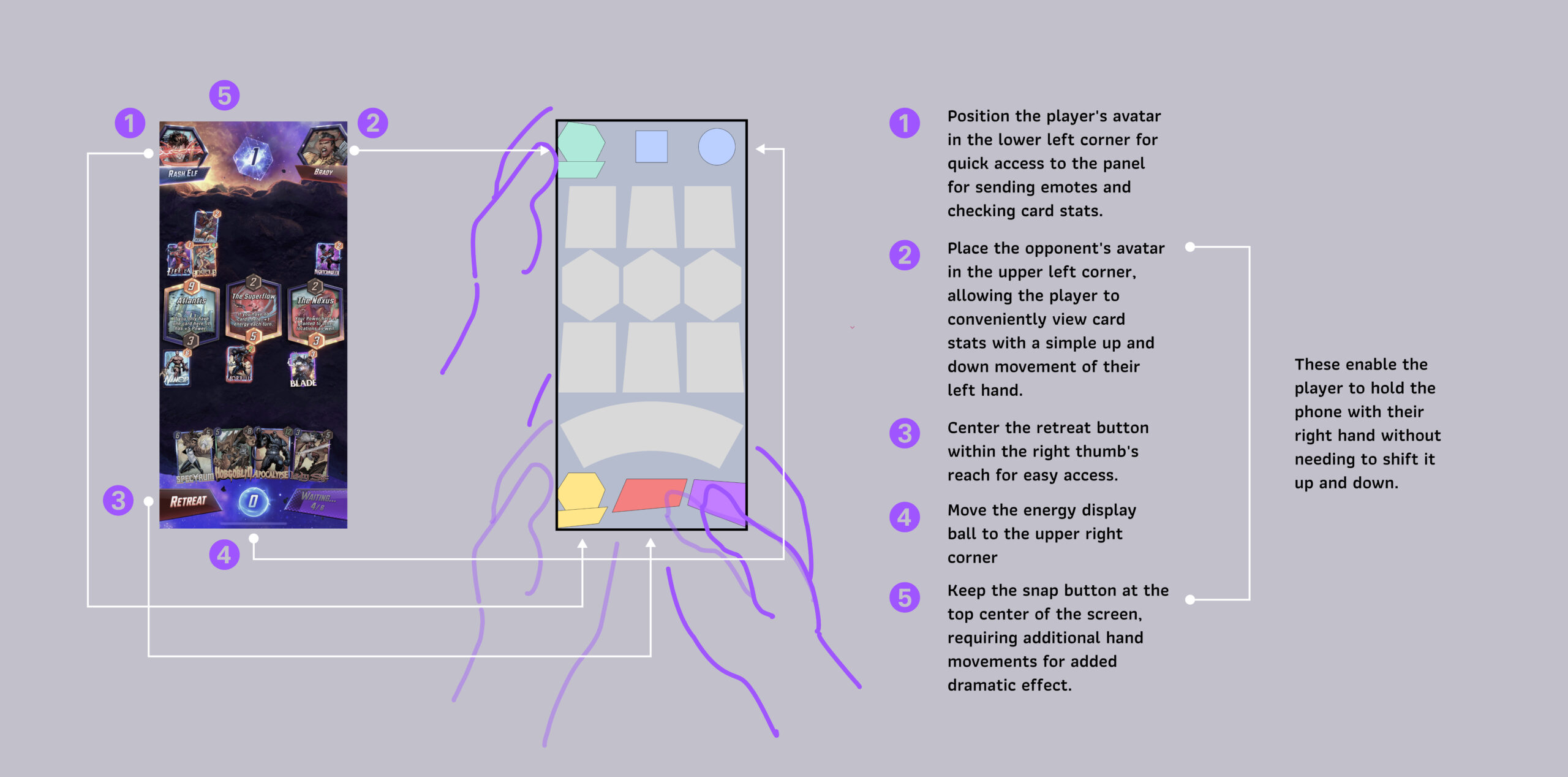
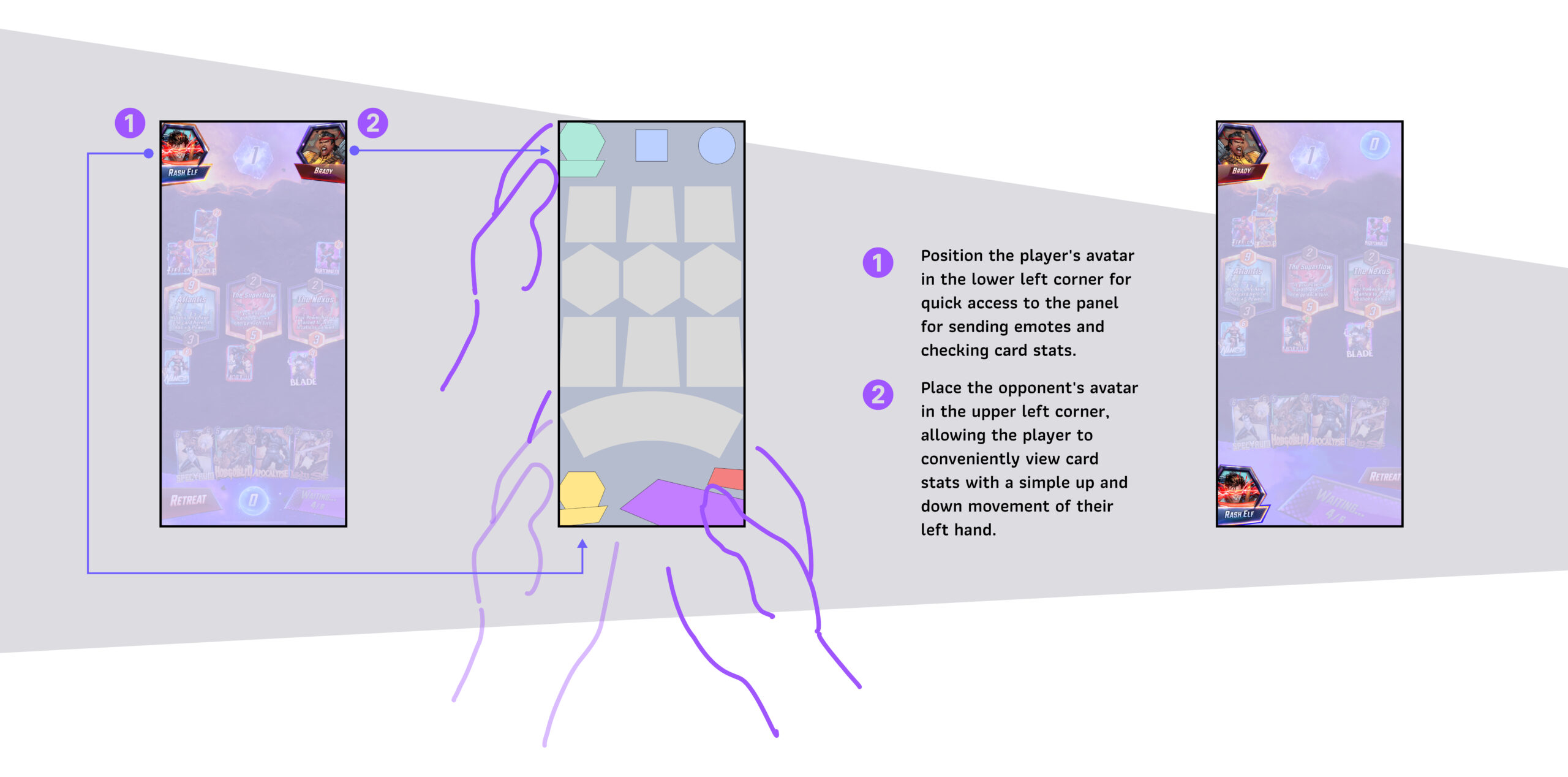
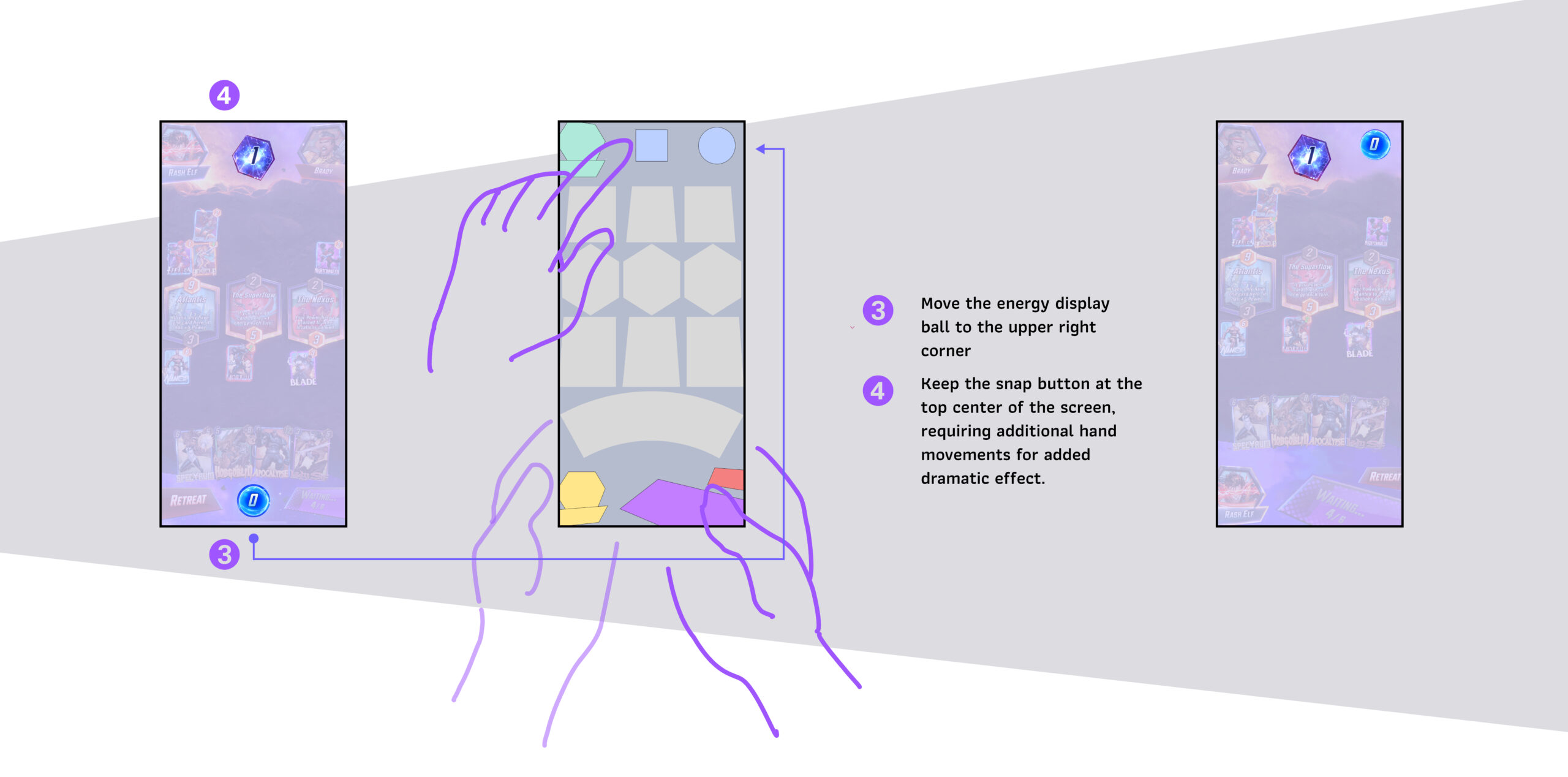
- Reorganizing the in-game scene layout to enhance the player experience and facilitate quicker interactions.
Prototype
Redesign 1




Redesign 2

Redesign 3



Test
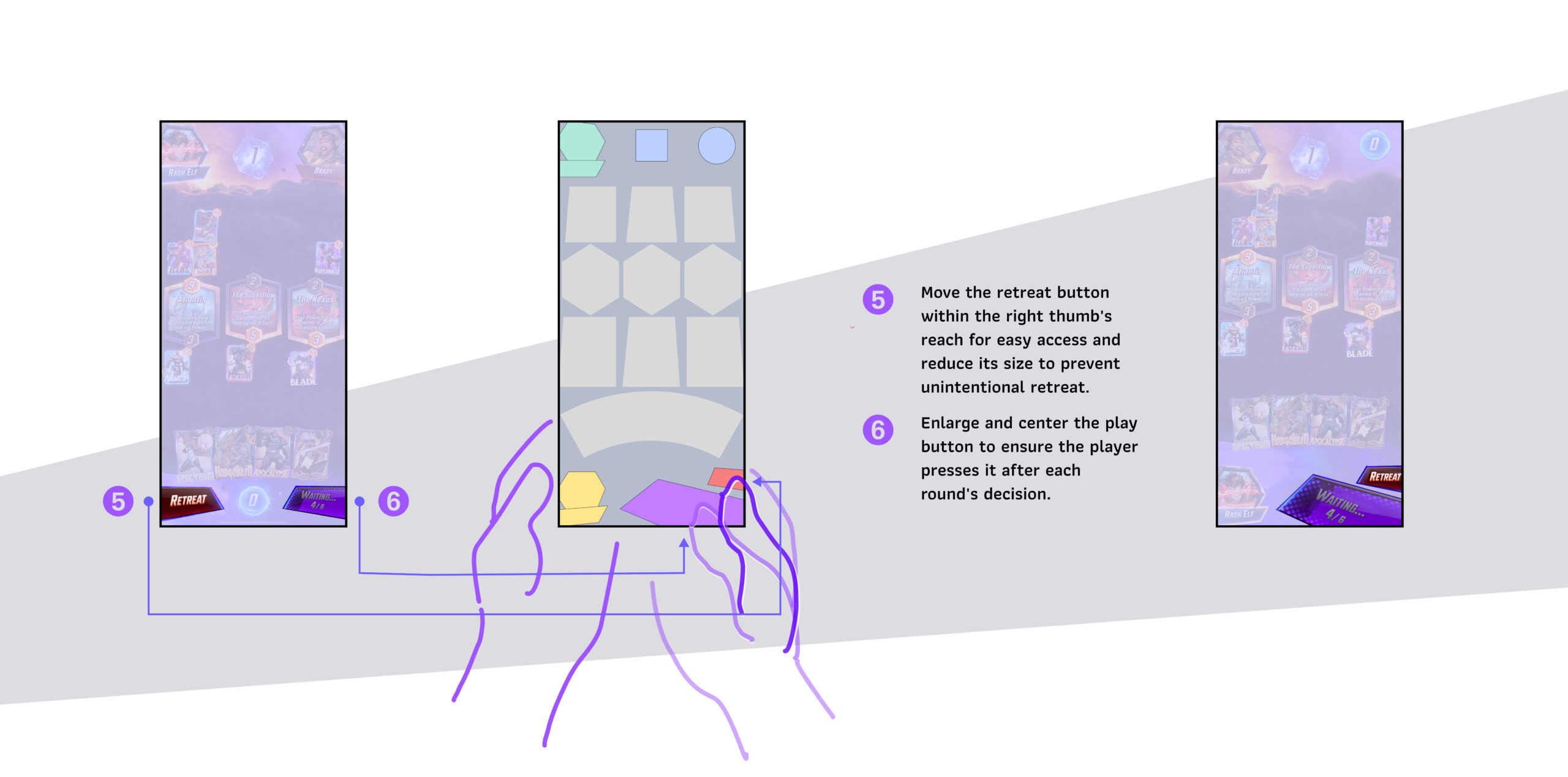
With the three redesign solutions, I revisited three interviewees for a UX evaluation. All of my interviewees are frequent players of Marvel Snap, and two of them are HCI designers. They unanimously agree on reconstructing the sitemap and emphasizing the filter buttons. However, they provide varied feedback on the button displays within the gaming experience. For example, positioning the retreat button in the middle implies encouragement to retreat. Based on the evaluation with these experts, I iterated on the in-game redesign solution.
Iteration




Reflection
Through the execution of this project, my understanding of interaction design has deepened, leading to several key insights:
User Behavior & Immersion:
Achieving effective micro-interactions hinges on a profound grasp of user behavior. Placing components in alignment with ergonomic principles, such as strategically positioning buttons to require minimal hand adjustments, can foster seamless interaction. Conversely, intentionally building unease in reaching certain components helps prevent unintentional interactions.
Navigation & Information Prioritization:
The successful design of user interfaces involves prioritizing crucial elements in a visually logical and intuitively navigable order. Informed by user feedback, this strategy enhances user recognition and aligns with expectations. By considering the rhythm of user interactions and feedback, a designer can sculpt an interface that not only guides users effortlessly but also encourages sustained engagement.
Visibility:
Strategic use of contrast and thoughtful placement of elements contribute to establishing focal points on the screen. This not only enhances visibility but also boosts usability. By minimizing user frustration associated with eye movement and optimizing placement for improved efficiency, a designer can elevate overall user satisfaction.
In Conclusion:
Crafting an intuitive and engaging mobile gaming experience necessitates a holistic approach. A UX/UI designer must view user flows and feedback through the lens of gaming rhythms and human behaviors. This comprehensive understanding allows the designer to strategically position on-screen components. Ultimately, a successful design is one that is not only aesthetically pleasing but also aligns with user-centric principles, creating a symbiotic relationship between user expectations and design decisions.

References
https://www.gameuidatabase.com/gameData.php?id=1785
https://www.tiffanysmart.com/work/marvel-snap
https://medium.com/@hello_54095/marvel-snap-gameplay-wireframe-ed76251eebc5
https://fandomwire.com/marvel-snap-review-marvel-themed-snap-ia/
https://www.polygon.com/reviews/23425161/marvel-snap-review-second-dinner-studios-hearthstone-ccg